Appointment Feature
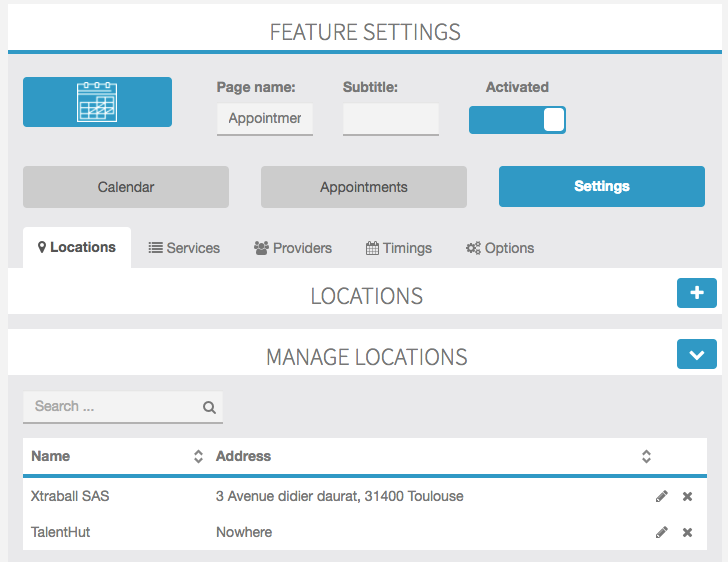
Figure 2.1 – Settings

1. Location
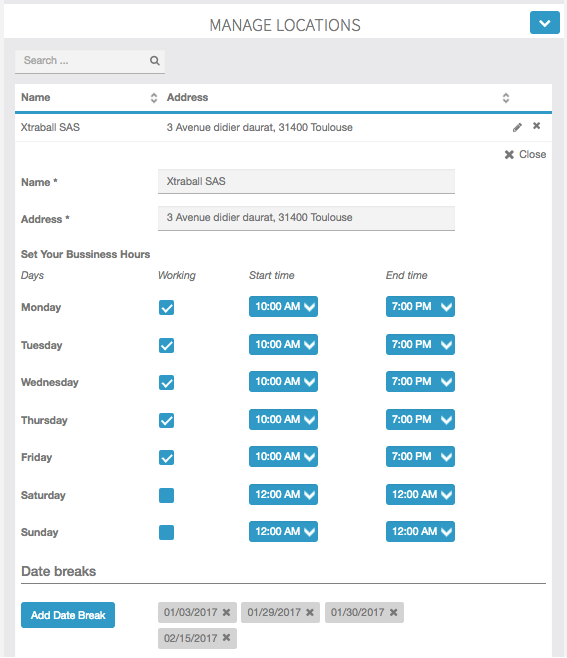
The first step is to create the location for your retail outlet (figure 2.A.1) You can have more than one outlet on each App. If you only have 1 store location, the user will not be presented with the store selection during the booking process. You’ll need to add the Name of the location, the address, and set the business working hours. If you close for lunch, you won’t define it here.
When you add the providers, you’ll be able to define the lunch period separately for each one of them. Lastly, you’ll be able to define if the store is closed on a specific day, like December 25, and save.
Figure 2.A.1 – Locations

2. SERVICE & CATEGORIES
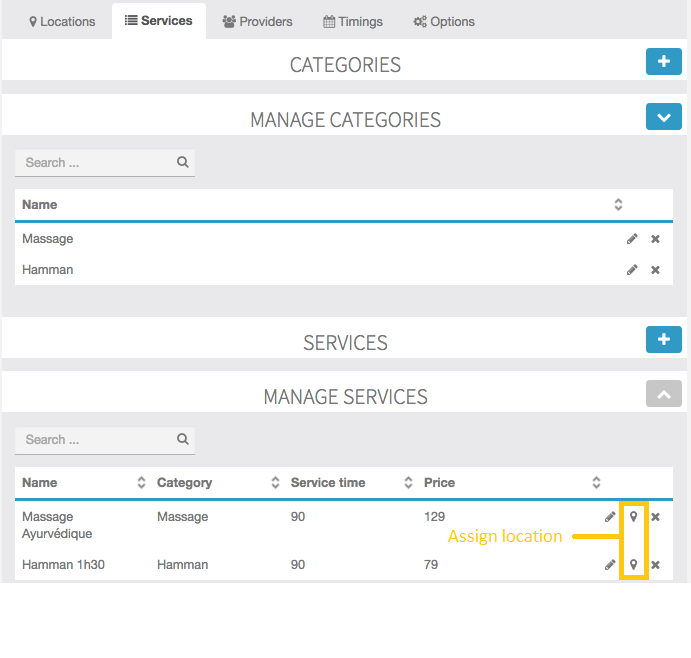
The second step is to create categories of services (figure 2.B.1). This will allow you to categorize the services and to show the user a more organized list of the services that are provided. If you only have 1 category, the category tab will not be shown during the booking process. The user will be taken to the services tab immediately.
Figure 2.B.1 – Services

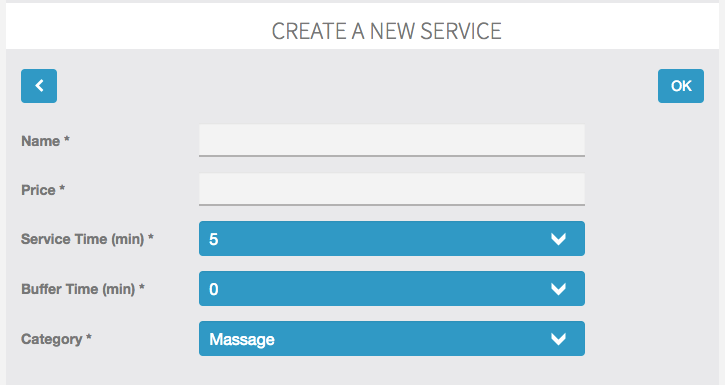
Once you have created the categories, you can move on to creating the services (figure 2.B.2).
You’ll need to define a name, price – don’t worry about the currency symbol, it will be obtained from your App’s currency settings -, service and buffer times, and the category. The buffer time is the time that is required between appointments, it can be set to zero.
Figure 2.B.1 – Adding a service

Once you’ve saved the service, you’ll need to define where that service is available. It could be
there are multiple stores and the service is only available at one location (figure 2.B.1). You’ll need to repeat this step for all the services that you create.
3.PROVIDERS
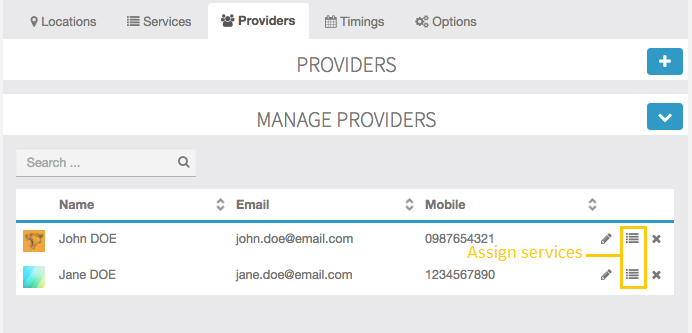
The first step is to add the providers and to associate the providers to the locations and services (figure 2.C.1) You’ll need to create a name for the provider, add a phone number and an email address. Optionally, you can add a description for each provider. This is enabled on the App an information icon below the provider’s name during the booking process. Each time an appointment is made for a specific provider, an information email can be sent. You’ll also be able to add a picture for each provider, if it’s not added, a default avatar will be shown.
Figure 2.C.1 – Providers

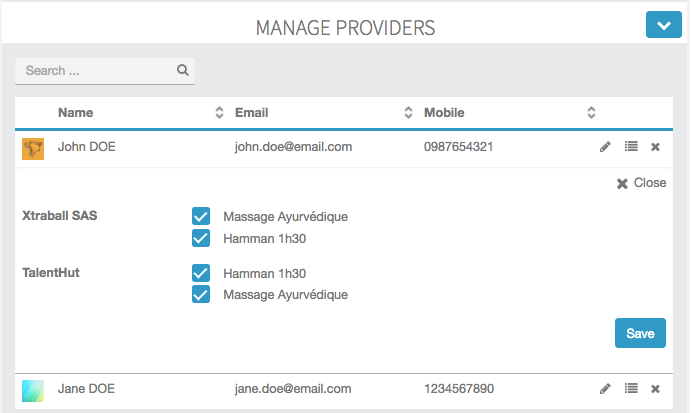
Once you’ve added the provider, you’ll need to assign the services to that provider (figure 2.C.1 and 2.C.2). Please note that if you have more than one location and the provider works at both locations, you’ll need to assign the services to the provider at each location.
Figure 2.C.2 – Assign services to a provider

4. TIMINGS
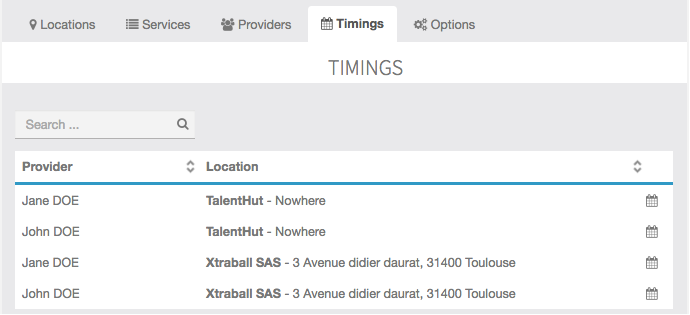
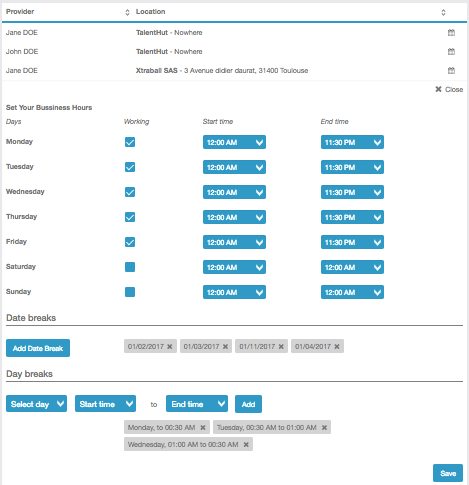
The last step is to define when the provider will be available to work (figure 2.D.1). In case the provider works are more than one location, you’ll need to define the timings for each location.
Figure 2.D.1 – Timings

When defining when the provider is available to work, you’ll need to define the start and end times (figure 2.D.2). You can also add a daybreak, for example, in case the provider doesn’t work on a specific date due to a holiday or doctor’s appointment. The lunch or any other breaks can also be added to this screen. These breaks will be excluded from the availability on the user’s booking interface.
Figure 2.D.2 – Adding timings and breaks

5.OPTIONS
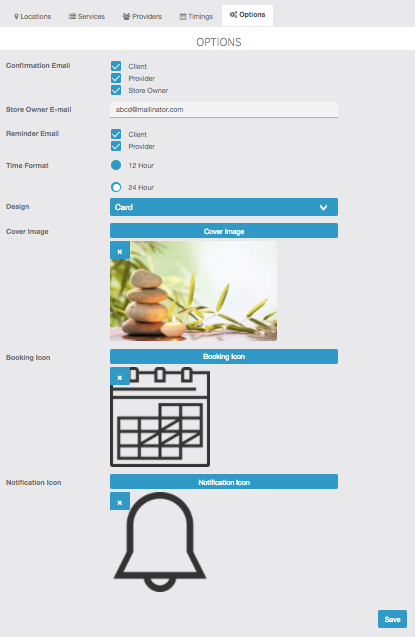
From the options menu, you’ll be able to adjust some module design options and customize the icons used (figure 2.E.1). You’ll get to decide who gets emails when bookings are made and also if you want to send reminder emails in additional to the push notification alerts.
Figure 2.E.1 – Options

6. Customization
The color of the active icon during the booking process can be customized individually by using the SCSS code below (figure 2.F.1):
.tab-item-active > .icon,
.tab-item-active > span.tab-title {
color: #ff0000 !important;
}
Figure 2.F.1 – Active icon
![]()
MANAGING appointments
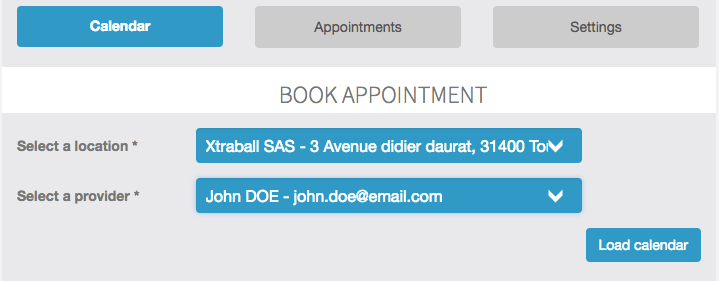
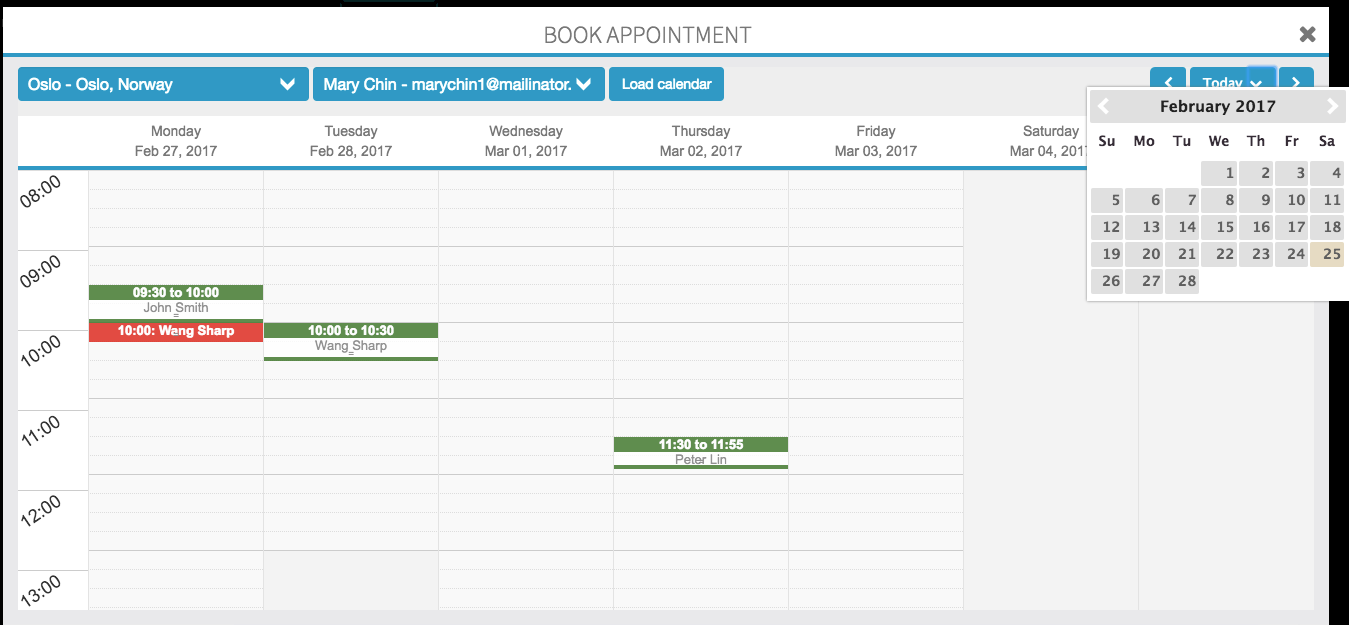
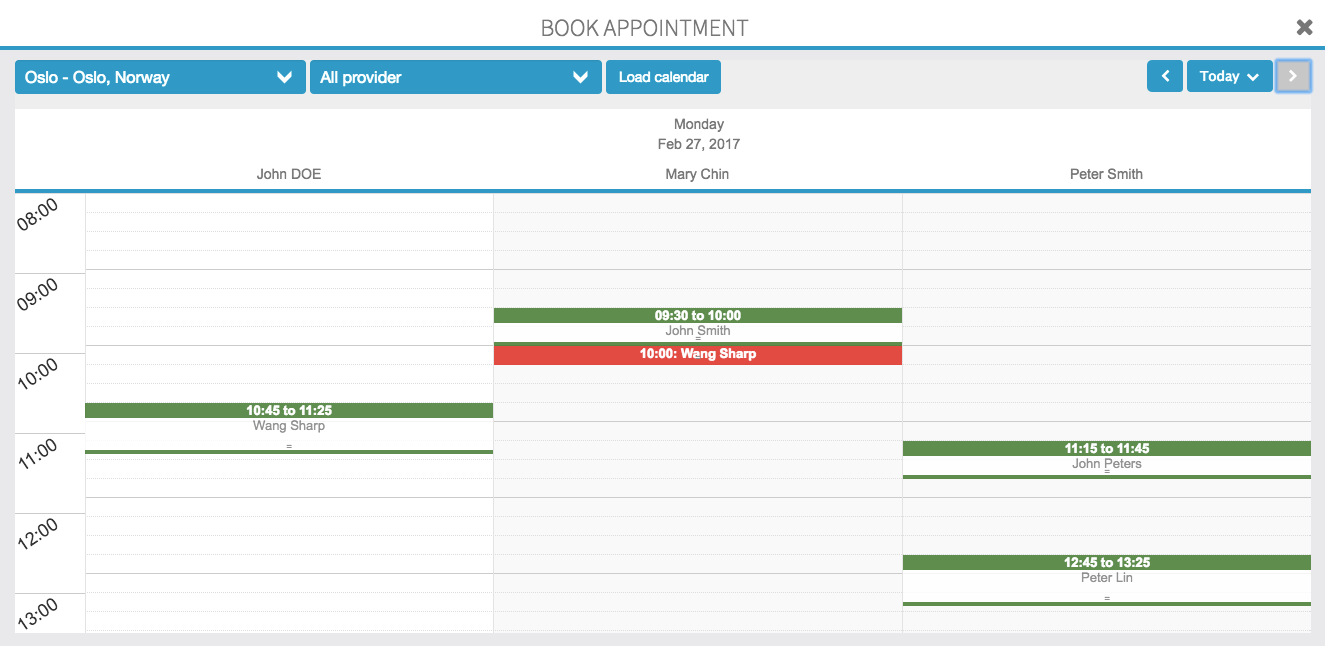
Appointments can be managed from the Calendar interface (figures 3.1 and 3.2). The store manager will need to select the location and provider that needs to be managed. Once that is selected, the calendar can be loaded with that criteria. Should the store manager need to change location or provider, it can be done using the pull-down menus. The store manager can obtain a view of the availability of all providers by switching to a daily calendar view. That can be attained by selecting All Providers from the pull-down menu. The calendar view will switch to daily automatically.
Figure 3.1 – Loading the calendar

Figure 3.2 – Weekly Calendar View

Figure 3.2 – Daily Calendar View

- Adding an appointment
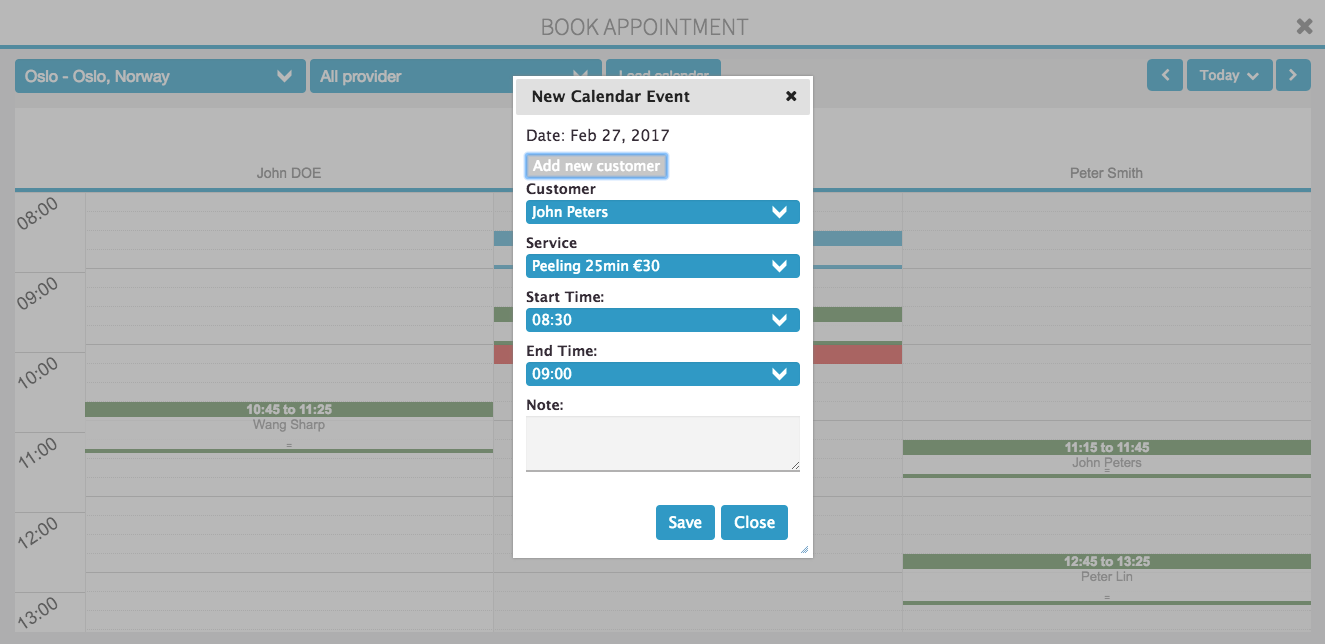
The store manager can add an appointment that is received over the phone or from a walk-in customer from the Calendar View (figure 3.2). An appointment can be easily added by clicking on the desired date and time. A new window will appear where the store manager will be able to select the service, the customer and the desired time (figure 3.A.1). If there any special appointment requirements or details, these can be added to the Notes field. Once the new appointment is saved, a confirmation email will be sent to the customer and to the provider.
Figure 3.A.1 – Adding an appointment

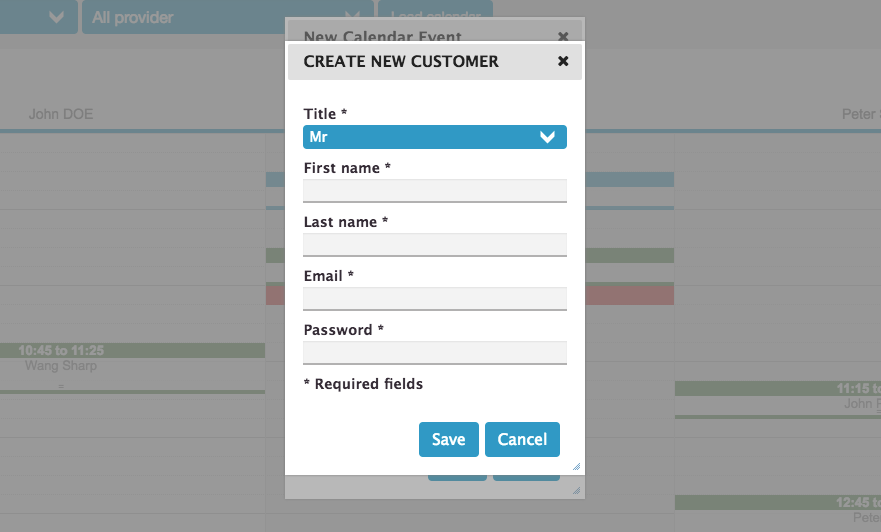
If the store owner is creating an appointment for a new customer, a new customer account can be created without leaving the calendar (figure 3.A.2). An email will be sent to the customer with the email and password so that the App can be accessed.
Figure 3.A.2 – Creating new customer

2. CANCELLLING an appointment
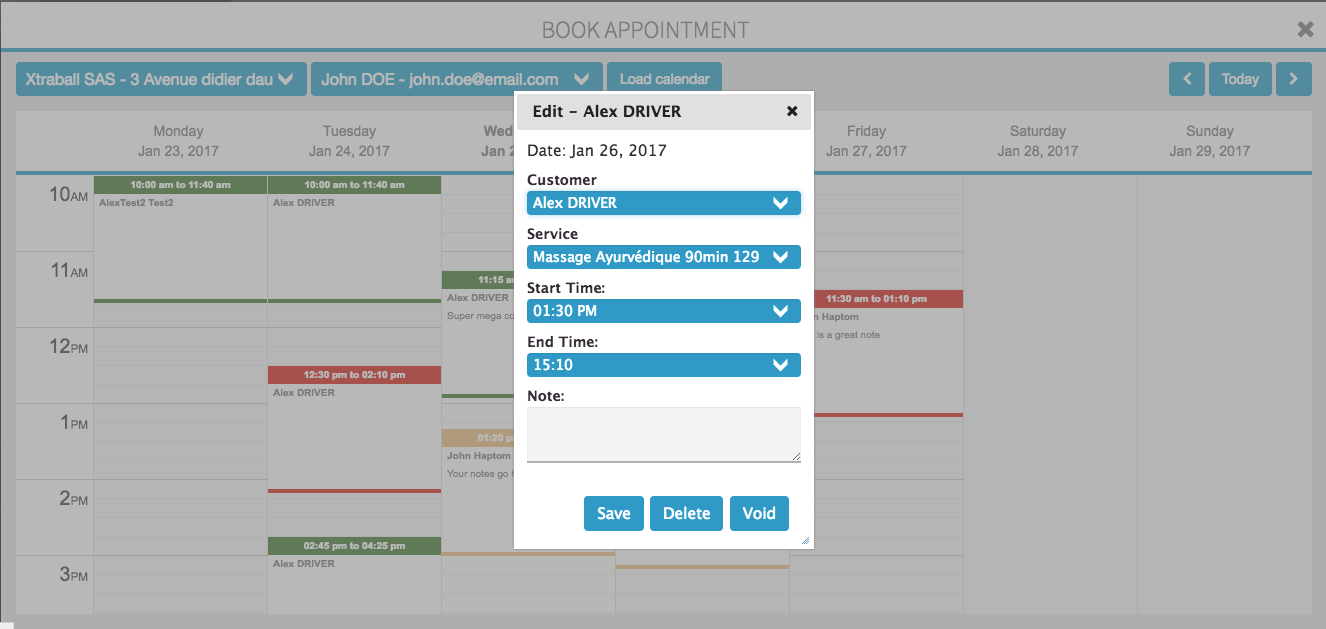
The customer cannot currently cancel an appointment. This will be enabled in a future release when booking cancellation policy is supported. Currently, if the customer needs to cancel an appointment, the store owner will have to be contacted. Canceling an appointment can be done by clicking on an appointment from the Calendar View and pressing the Void button (figure3.B.1).
Voiding an appointment will maintain the appointment on the Calendar and on the customer’s front end. If you need to completely delete an appointment, the Delete button should be used instead.
Figure 3.B.1 – Voiding an appointment

3. editing an appointment
An appointment can be changed in two ways. If only a change in date/time is required within the same week, the store owner can just drag the desired appointment and drop it on the new date/time. Please make sure that the destination date/time is available, i.e., the store is open and the provider is available on that day/time. If any of the criteria before fail, the drag/drop functionality will not work. The second way to change an appointment is to click on it as if you are going to edit it (figure 3.B.1). Once the appointment edit pop-up opens, you’ll be able to change the appointment details.
PROGRESSIVE LOYALTY CARD MODULE
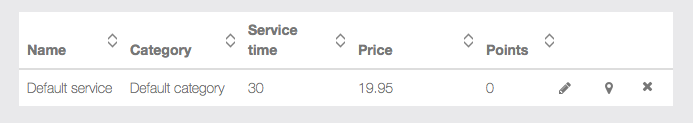
With release 1.3 the Easy Appointments module has been connected to the Progressive Loyalty Card and, as such, it’s possible to accumulated loyalty points automatically. The loyalty points need to be configured for each service separately. If you don’t want any points to be credited, you’ll need to set the loyalty points to 0. Once the loyalty points have been assigned, when the customer makes a booking the points are not credited immediately. The system waits until the end of the booking time in order to credit the loyalty points automatically. If the customer doesn’t show up for the appointment, you’ll need to cancel it so that points are not accrued. If the appointments are not canceled (or deleted), the loyalty points will be accrued on the Progressive Loyalty Card. Please note that before the points are credited automatically, the Progressive Loyalty Card module needs to be installed and properly configured, including loyalty card and rewards creation.
Figure 4.1 – Loyalty points

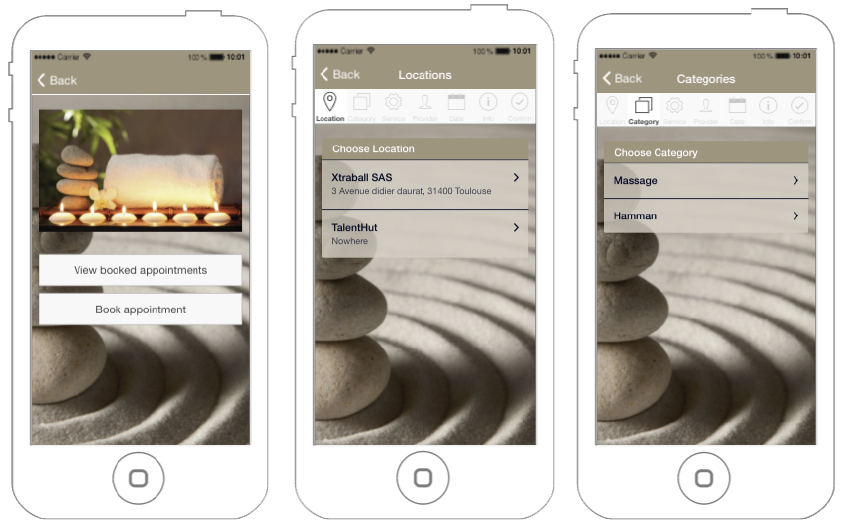
User Frontend Interface
Below you can find the user frontend interface screens.
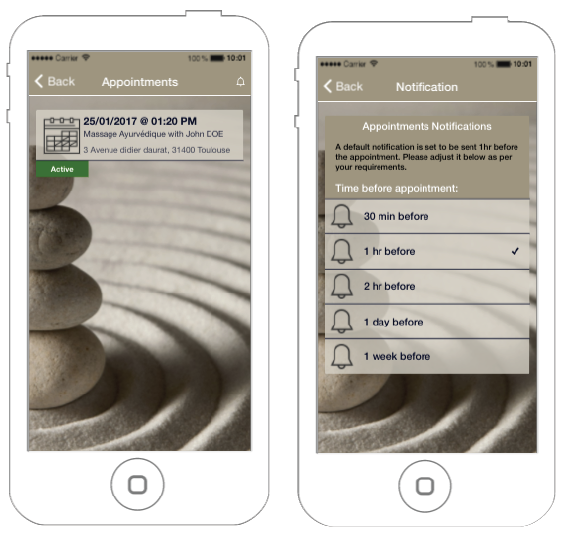
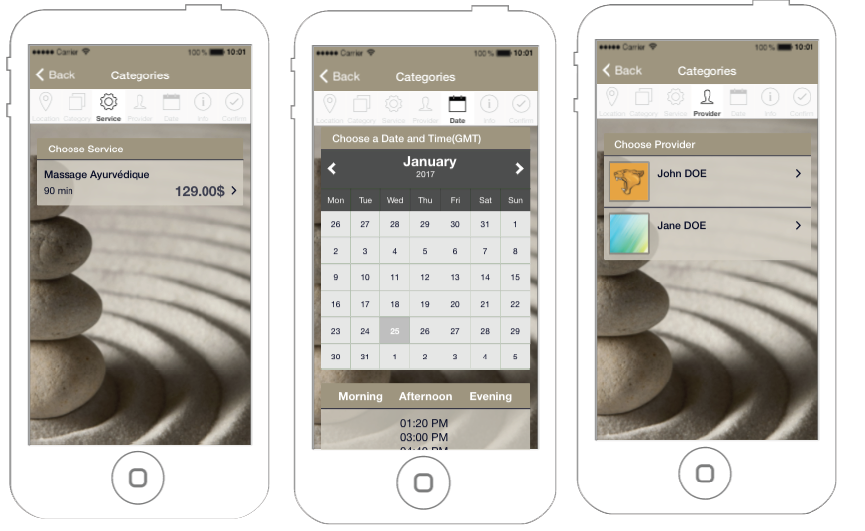
Figure 5.1 – booking process

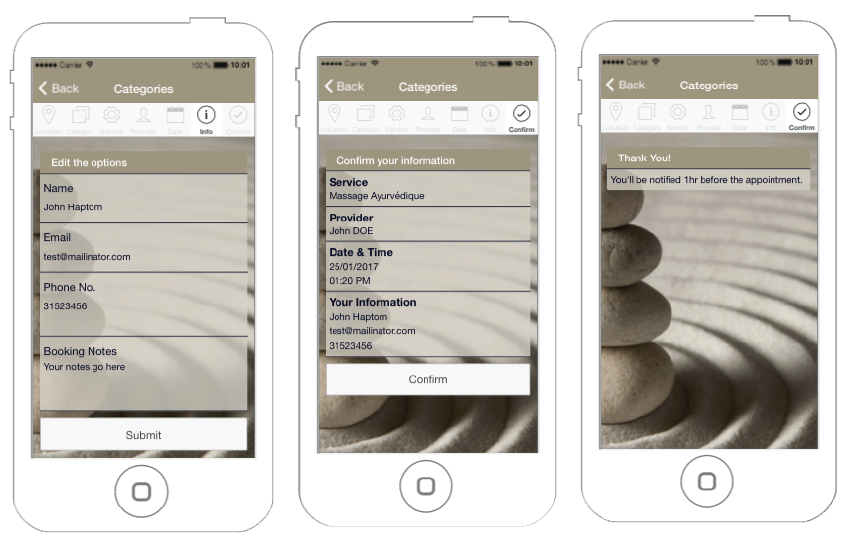
Figure 4.1 – booking process (continued)


Figure 4.2 – booking confirmation & notifications