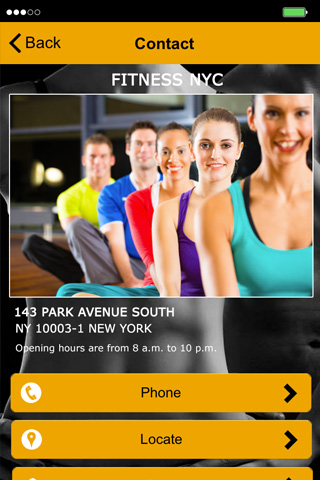
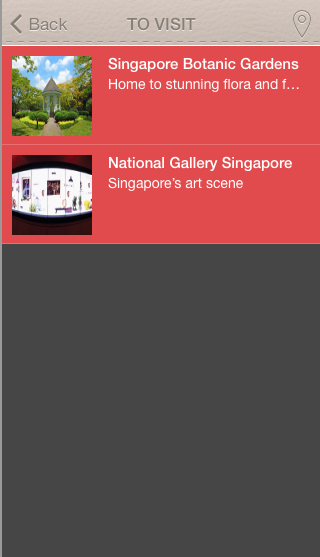
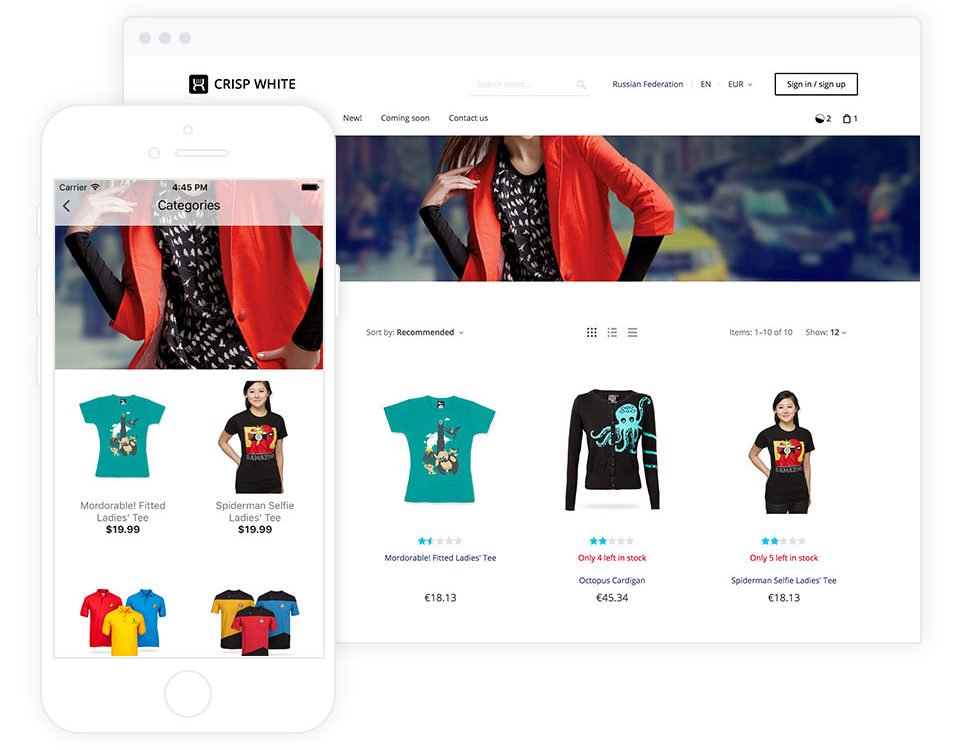
Did you ever want to add a background image to your header menu
- Just create a background image in 640x128px.
- host this image on the Internet
- add the link to your image in this CSS snippet:
ion-header-bar.bar-custom.bar.bar-header.disable-user-behavior {
background-image: url(https://link-to-image);
background-color: transparent;
background-size: 100% 100%;
}
(Replace “http://link-to-image” by your own link) - add this snippet to your app in the “ADVANCED CUSTOMIZATION” section of the Colors menu and save:
You’re done!